The USSD App, thanks to Arkesel, is now easy to test and simulate your USSD App in real-time from your local machine. Before we dive into the USSD simulation, let’s try to answer the following questions:
- Why use the Arkesel USSD service?
- What is USSD?
- How does Arkesel manage your USSD code from one platform?
- How can USSD be used?
Why use Arkesel USSD App services?
Arkesel’s USSD App allows you to interact directly with your audience and maintain a two-way communication channel. Your customers may request important information like balance queries, transactions, and package details.
What is USSD App?
Unstructured Supplementary Service Data is a technology built into GSM that enables fast and direct messaging between subscribers and service providers.
While you might think that most text-based communications are now out of date, statistics still show that telecom subscribers widely use USSD App for fundamental functions.
How does Arkesel manage your USSD App code from one platform?
Arkesel offers the unique advantage of using our USSD App gateway, managing alerts, and responses through a single platform, as a result, saving you time managing these campaigns and messages.
How can the USSD App be used?
- The USSD App can be used for querying services by displaying a structured menu and relying on questions to get the correct information.
- Collect necessary user data and facilitate it with a defined survey structure.
- Use USSD to easily sign up users for your service, unlike banking applications that require Internet access and smartphone access functions, USSD banks can operate on mobile devices, including phone functions.
Introduction
The use of USSD App services is increasing, and most developers also keep developing USSD applications to boost the productivity of businesses ranging from small and medium enterprises (SMEs) to large companies.
One of the barriers developers faced during development is the inability to test or simulate their USSD application from their localhost.
Arkesel, being a leader in providing a communication platform to support business, has identified this problem and provided a USSD simulator that can help developers test their USSD application from their localhost or the local machine.
Prerequisite
- Click to get started.
- Download the Arkesel USSD Simulator Mobile App via: https://play.google.com/store/apps/details?id=com.arkesel.mobile.simulator
- You must intend to use our USSD platform.
- Install Ngrok, which will help us simulate our localhost endpoint in a live environment. Download ngrok via: https://ngrok.com/download.
- You must have your USSD App ready; the sample code has been provided in case you don’t have your USSD application or project ready.
Laravel: https://github.com/ArkeselDev/laravel-ussd-sample
Node.js: https://github.com/ArkeselDev/express-ussd-sample
Core PHP: https://github.com/ArkeselDev/php-ussd-sample
Dot Net (C#): https://github.com/ArkeselDev/DotnetUssdSample
Python: https://github.com/ArkeselDev/fastapi-ussd-sample
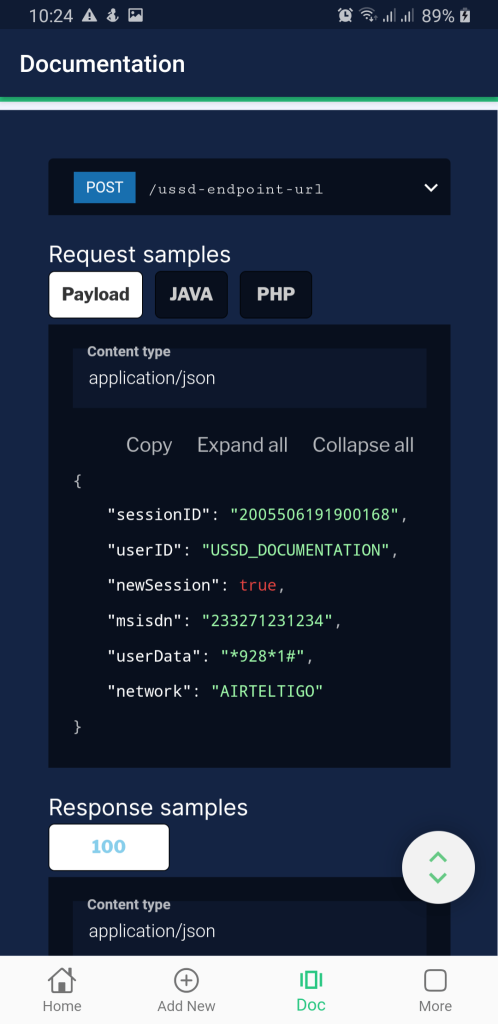
NB: For more information, please take a look at our documentation via: https://developers.arkesel.com/#tag/Overview
In this article, we will clone the Node.js (Express) repository. Steps in setting up your local server for the sample node.js repository have been stated in the readme file, please kindly follow it.
Step 1:
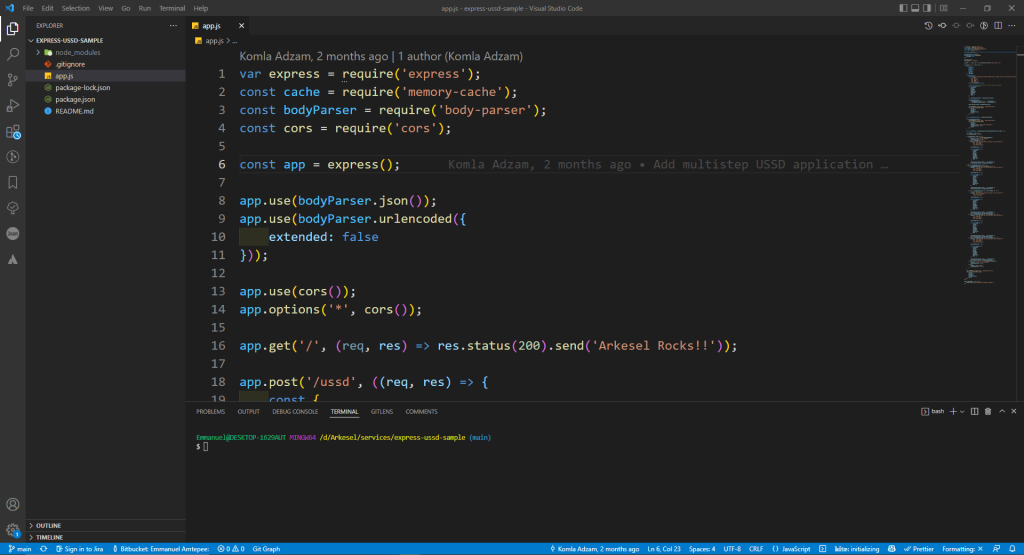
After cloning the express repository, here is what it looks like in VSCode.

Step 2:
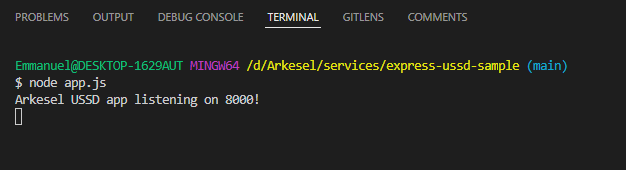
Now, let’s set up the server on our local machine by running the command: node app.js in the terminal for those who cloned the express repository.
Once you see the Arkesel USSD App listening on 8000! Means that your server is up and running, great work at this point.

Step 3:
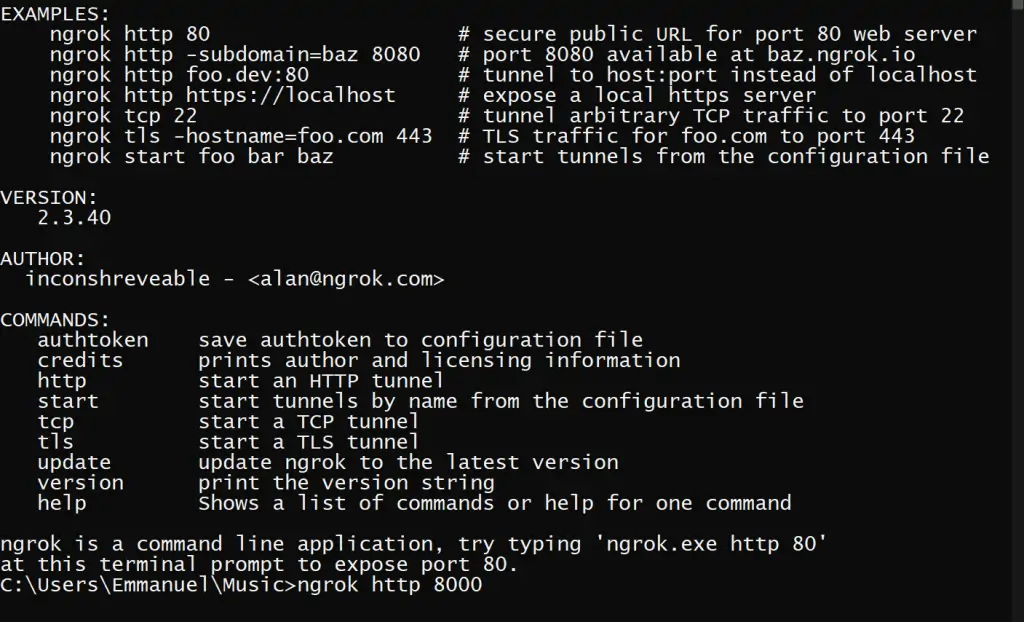
At this point, ensure you have installed ngrok and it is running. Now, ensure your ngrok is running in administrator mode. Type the command: ngrok http <port number>.
In our case, it will be ngrok http 8000, and hit the enter key.

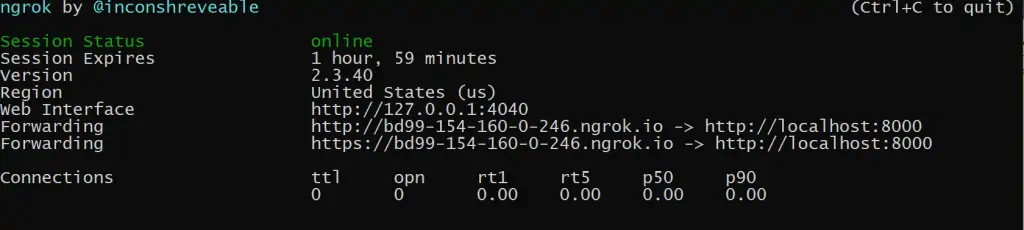
After initiating the command, you will see this screen below. NB: Since you are running on the ngrok free tier, the tunnel will only be available for two hours for you to test your application. Feel free to repeat step 3 when the tunnel expires.
Congratulations at this point.
NB: You will be using the second forwarding URL, i.e, the one with the https, in my case it will be https://bd-145-160-0-246.ngrok.io, then add /ussd to the URL. Full URL: https://bd-145-160-0-246.ngrok.io/ussd

Step 4:
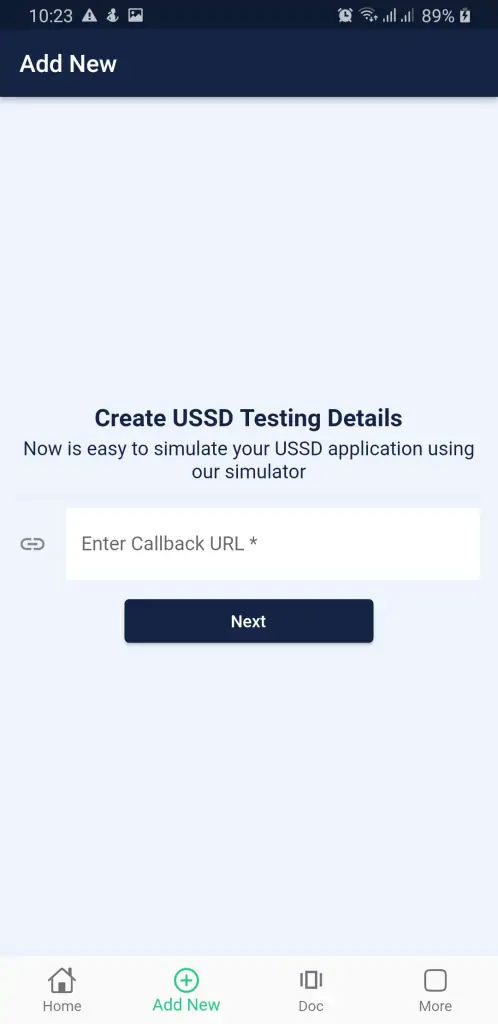
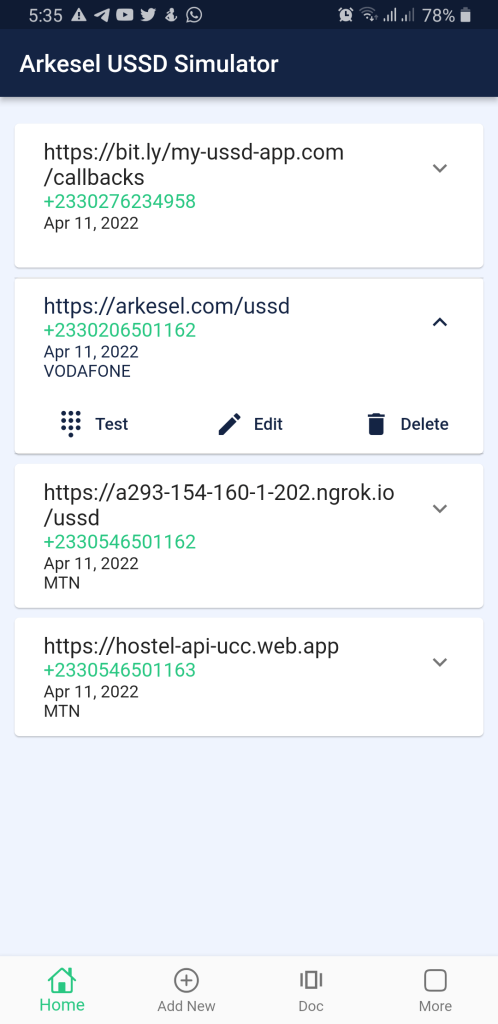
Now open the Arkesel USSD Simulator you downloaded from the Google Play Store. You will see this when you lunch it for the first time.

Step 5:
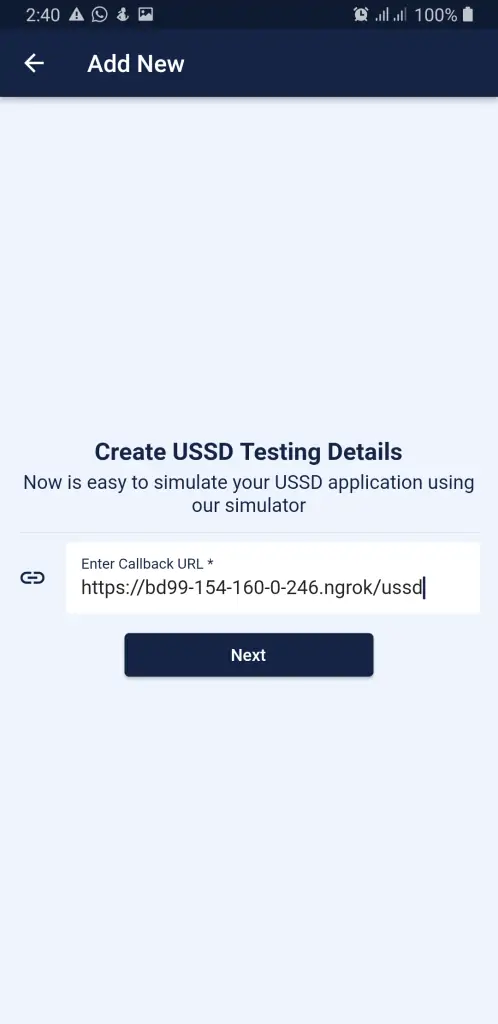
Tap on Add New or Add your first callback URL and enter the URL we generated using the ngrok, in my case, it was https://bd-145-160-0-246.ngrok.io/ussd. Please don’t forget to add /ussd.

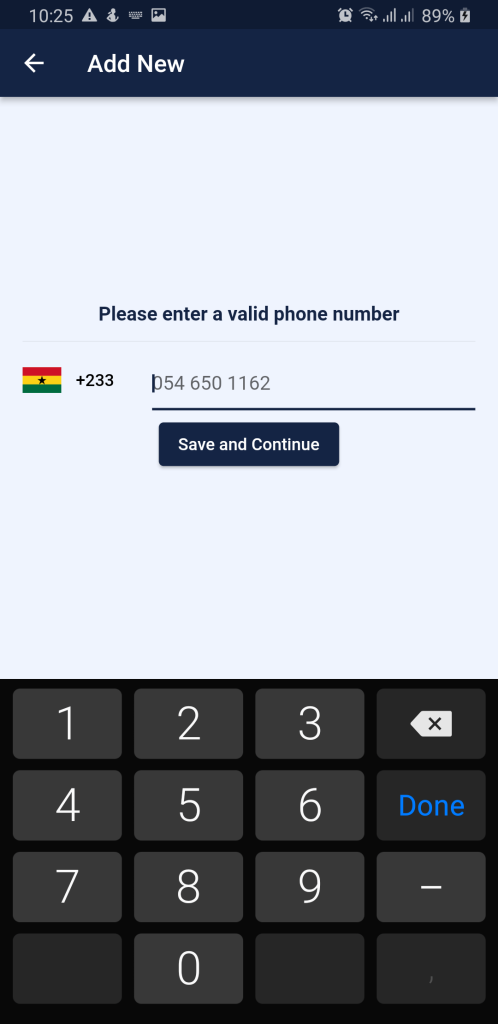
Step 6:
Tap the Next button to proceed to enter a phone number to test with. After entering your phone number, tap on the Save and Continue.

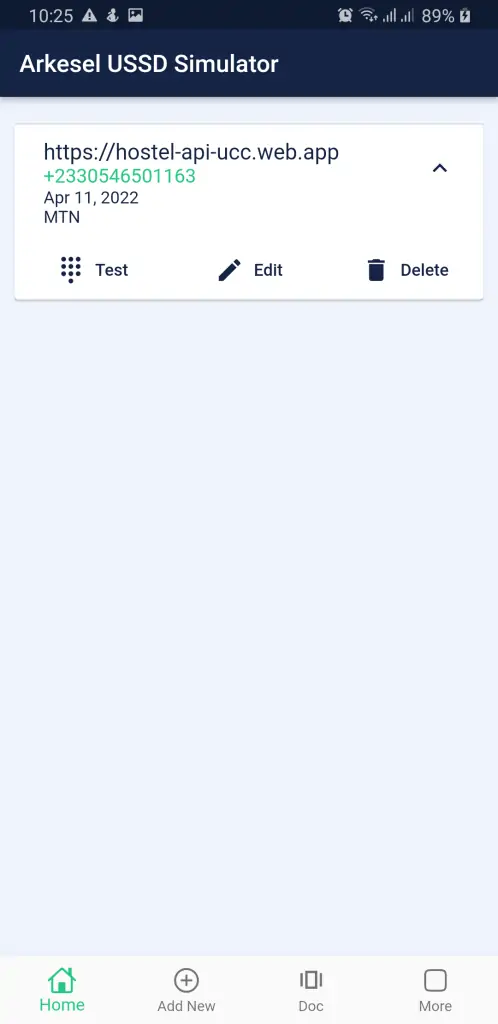
Step 7:
Here is the interesting part: we are ready to simulate our USSD application in real-time from our local machine. Now tap on the detail you just created and tap on the test button on the home screen.
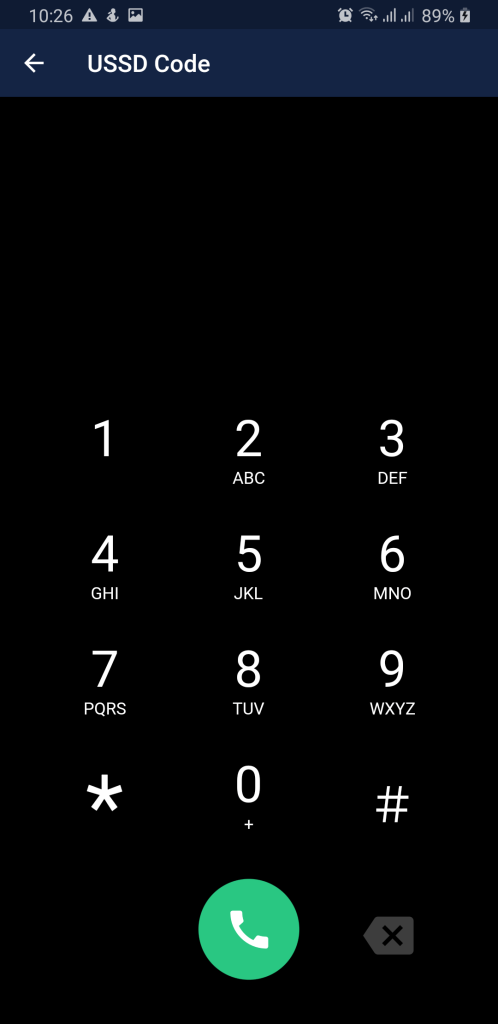
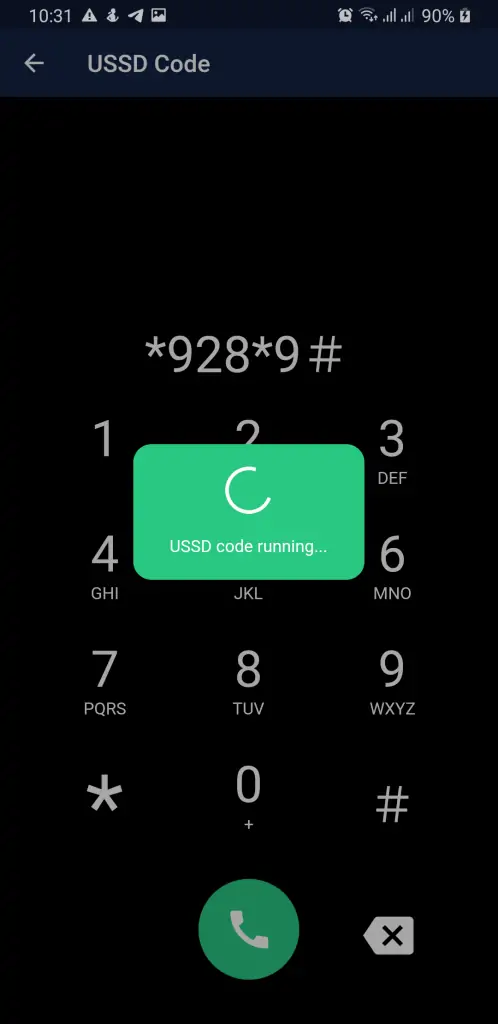
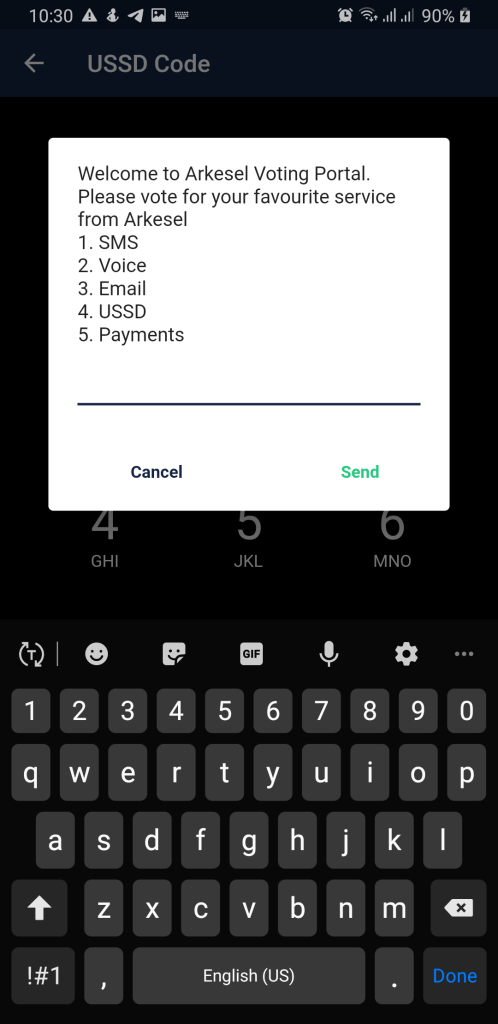
After tapping on the test button, you will be navigated to a dialer screen, where you can enter any valid USSD code to simulate your application. In my case, I will enter *928*9# and tap on the send button.
Congratulations, you just tested your USSD App. Thanks to Akresel for providing this fantastic solution. What are you waiting for? Explore our solutions.









Conclusion
You have seen how easy it was to test or simulate your USSD App from your localhost without necessarily deploying your application to production before testing.
USSD platform is just one of the services Arkesel offers, and there are other excellent enterprise-driven solutions available. Click to get started.